[ctabox]Brian Frye will be discussing the importance of creating a proper foundation for your website through proper website architecture, page speed and technical SEO improvements at the California Addiction Conferences EMP Series 2019 hosted by Behavioral Health Network Resources.
This event will be held in Costa Mesa, California on January 22nd, 2019 – we hope to see you there![/ctabox]
The Google Speed Update was announced back in January and was released in July 2018 – right on time. After six months of preparation, only the slowest sites are believed to be affected by the update. However, many site owners worry how Google sees their site. Is it fast? Is it slow? Will it be impacted by the update?
It’s understandable why site owners would be worried as Google doesn’t give a specific metric about this. This is why it’s important to run speed tests and review metrics from tools like PageSpeed Insights, Lighthouse and Chrome User Experience. Generally speaking, websites that take more than a few seconds to load are considered slow.
Let’s review the basics of the Google Speed Update and what you need to know about it.
What the Google Speed Update is Looking to Accomplish
Fast, mobile-optimized websites have been encouraged by Google for a long time. However, page speed was a ranking factor for desktop searches only. With the Speed Update, it’s now a factor for mobile queries, too. The faster the page loads, the better, and the more likely you are to rank higher in Google’s organic search results..
That said, relevancy still plays a major role in the search rankings. If a page is slower but relevant, it may be ranked higher than a page that is faster but less relevant. Plus, Google reminds site owners that only pages that are noticeably slow will be affected by the update. If your pages are loading in under a few seconds, you should be fine. There’s no reason to shave a few microseconds off your content if it’s relevant and high in quality. It is our belief that there is a point of diminishing returns with optimizing your website’s performance – at a certain point, the level of effort required to optimize your site (in developer time or expense) or functionality sacrifices (removing important features to improve site-speed) required to make your site score slightly better may not be worth it for your business.
In the end, the Speed Update is designed to build a great search experience for all users, whether they’re on their website or their mobile device.
Way to Measure Your Website’s Performance and Page Speed
Speed is just one of the many signals used to rank pages. But, if you’re concerned that your page speed isn’t up to par, there are steps you can take to ensure your mobile site loads as fast as possible. Here are a few of our favorite page speed benchmark tools we use at Magna Technology:
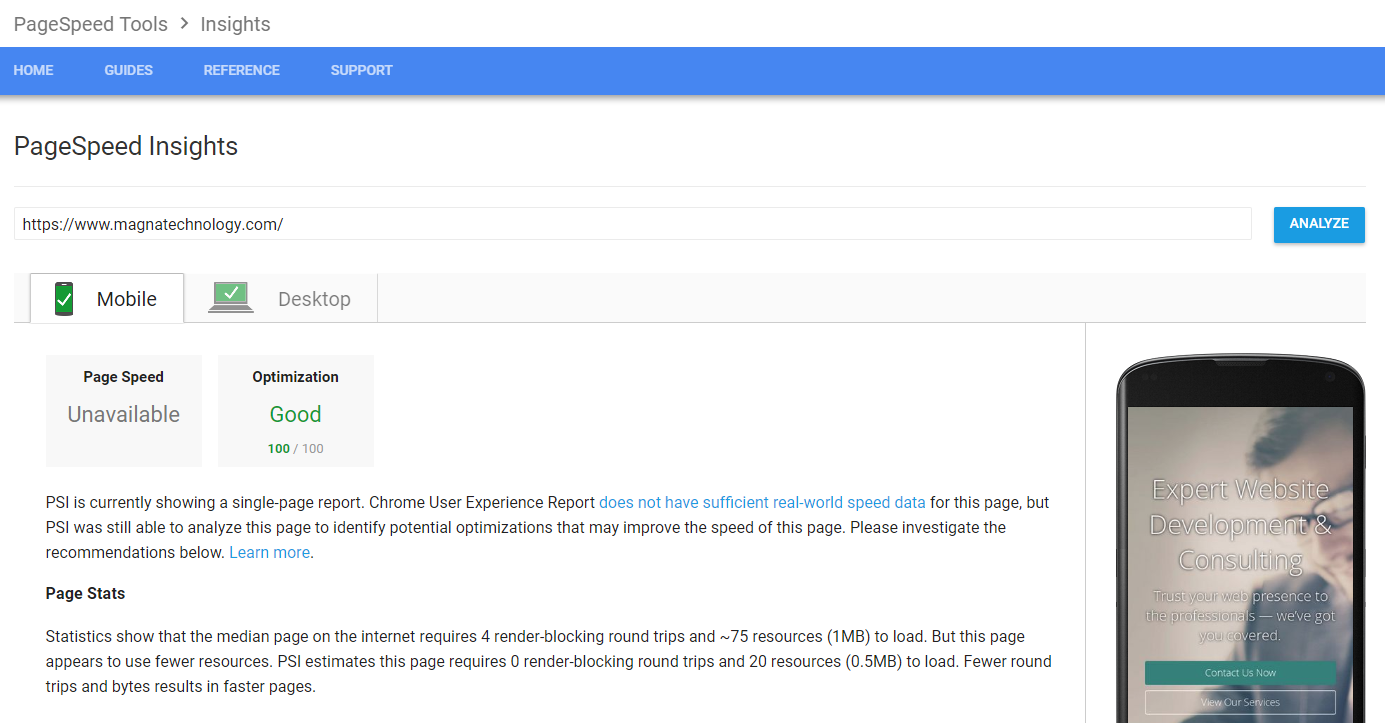
- Google PageSpeed Insights: This was one of Google’s first page speed measurement tools, and is arguably the most popular tools online marketers use to quickly assess and benchmark a website’s performance. Scoring well on this test can be difficult, especially depending on how your website was built, what theme it’s using, the number of features and integrations your website has, which web host you’re using, how your images are optimized, and so on. We’ve spent a great deal of time learning about this test and how to optimize for it – check out Magna Technology’s website score on the Google PageSpeed tool (we’re a perfect 100/100 on desktop and mobile!). There is a lot of belief in the SEO community that this test is extremely important to Google (because it’s Google’s tool) as an organic ranking factor.

- WebpageTest.org: This tool gives you much more detailed information on the breakdown of your website’s performance across a variety of categories. WebpageTest.org breaks down your website by content groups (images, JavaScript, CSS files, etc.) and shows how all assets load in a waterfall view. It’s also a useful tool to see if there are any assets which are broken (leading to 404 errors) or are causing significantly long delays which hold-up the loading of the rest of your website. It is tough to do an apples-to-apples comparison between websites that have very different audiences and purposes – for example, MagnaTechnology.com loads anywhere between 1.1-1.5 seconds and has 13 image requests, 4 JavaScript requests and 1 CSS request. Analyzing CNN.com using WebpageTest.org, on the other-hand (which is clearly a much larger, more interactive website), loads in 8.8 seconds and has 128 image requests, 93 JavaScript requests, and 1 CSS request.
- GTMetrix.com: This tool, similar to WebpageTest.org, presents test results in a slightly easier to understand format than WebpageTest.org. GTMetrix has a paid option which includes a page load video to identify bottlenecks and stoppages, and automated testing reviews to identify issues without needing to manually test your site periodically.
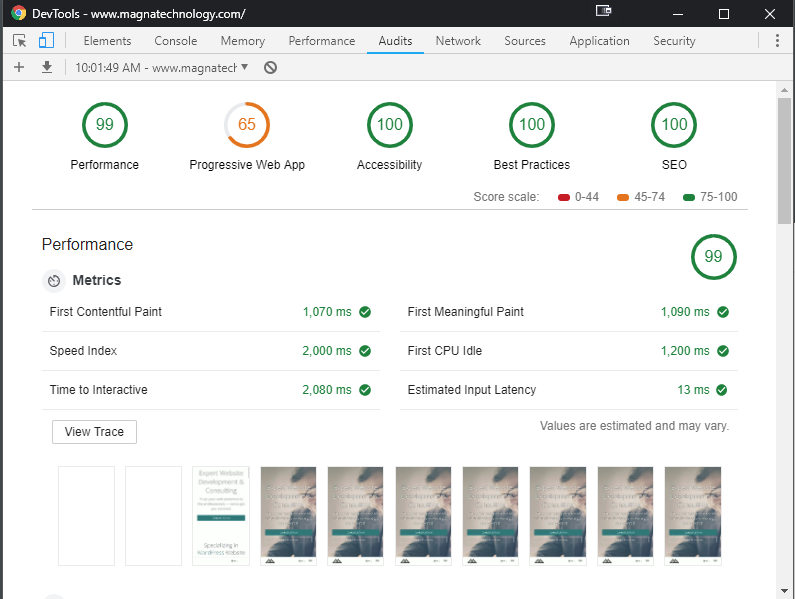
- Google Lighthouse: This is a relatively new tool rolled out by Google which provides much greater insight into page speed and performance – it measures five primary categories: Performance, Progressive Web App, Accessibility, Best Practices, and SEO. This tool is hard to score well on, and we’ve spent some time optimizing the MagnaTechnology.com website to score well on this test. The only area we don’t score well on is the Progressive Web App – we’re not sure it makes sense to prompt users to install our website as an “app” on their phones when they visit, but it may make sense for other businesses. At this time, we’re not optimizing our site for that score. Accessibility is another area that is tough to score well on, and requires tweaking elements of your website so they are easy to use for users with disabilities – this requires tweaking elements of your design like colors, element spacing, contrast ratios, and more. We used a color analysis tool called Axe to tweak individual shades of color on MagnaTechnology.com until they passed the color contrast test to score a perfect 100/100 on the Accessibility segment. Here’s how MagnaTechnology.com scores with Google LightHouse test:

Ways to Improve Your Website’s Page Speed and Performance
The method and tools used to improve your websites performance will vary greatly depending on what platform your site was built-on. If you’re using WordPress (which we specialize in), there are a number of methods we suggest trying:
- Use a Platform Specific Host: Use a website hosting company that specializes in hosting the platform your website was built with. For WordPress, we recommend using a host like WP Engine or Kinsta – these hosts not only offer an incredible speed and performance boost over traditional web hosts, but offer numerous other benefits in terms of security, development work flow, staging environments, free SSL certificates, automated backups, WordPress-specific support, and more.
- Use WordPress Optimization Plugins: One of our favorite plugins to optimize a WordPress-based website is Autoptimize. This plugin makes it easy to compress, optimize and defer loading of specific elements of your page to score better on the tests we’ve outlined above.
- Optimize Your Images: Google’s PageSpeed Insight test actually makes this extremely easy by providing a direct download link at the bottom of each test with a zip file containing optimized versions of images on your website. If Google’s test identifies any problem images, it’ll compress them for you – all you need to do is upload them to your site, replacing your existing files in the process. If your site is dynamic and you have content being updated on a regular basis, or a team of writers/bloggers publishing to your site regularly, you’ll want some kind of automated image compression system in place. Some of these tools run locally on your web server (but are extremely resource-intensive and can cause other performance issues), while our preferred tools run “in the cloud” and off-load the compression function to a 3rd party service. Tools like Kraken.io, while not free, are well worth their cost if you have a website with a lot of images that is being updated on a regular basis – these tools help you stay on top of image optimization.
- Consult a Professional: Each website is unique and presents its own set of challenges in terms of optimizing. We strongly suggest consulting a professional web development firm to audit your website if you think page speed is an issue. A professional can conduct an assessment of your site, outline steps for improving site performance, and can determine the level of effort required to increase speed. While platforms like WordPress make it easy for non-technical users to edit content and make changes to their website, we caution against installing optimization plugins (like Autopitimze) without testing first – some of the functions in these plugins can break functionality on your website. A slow website is better than a broken and unusable website!
Now that the Google Speed Update is being rolled out, it’s time to take mobile page speed seriously. If your site is guilty of having too many images, excess code or a complicated design, streamline things to prevent a drop in rankings. Call Magna Technology at (617) 249-0539 to learn more about upgrading your site to lightning-fast speeds.