Prior to building your website, your web developer will create a website mockup. A website mockup is a visual draft of what your website will look like. It’s an important part of the process, because without it, you and your designer won’t know how the various visual elements work together.
If you’re currently having a website built, it’s important to understand what a website mockup is and what you have to gain from it.
What is a Website Mockup?
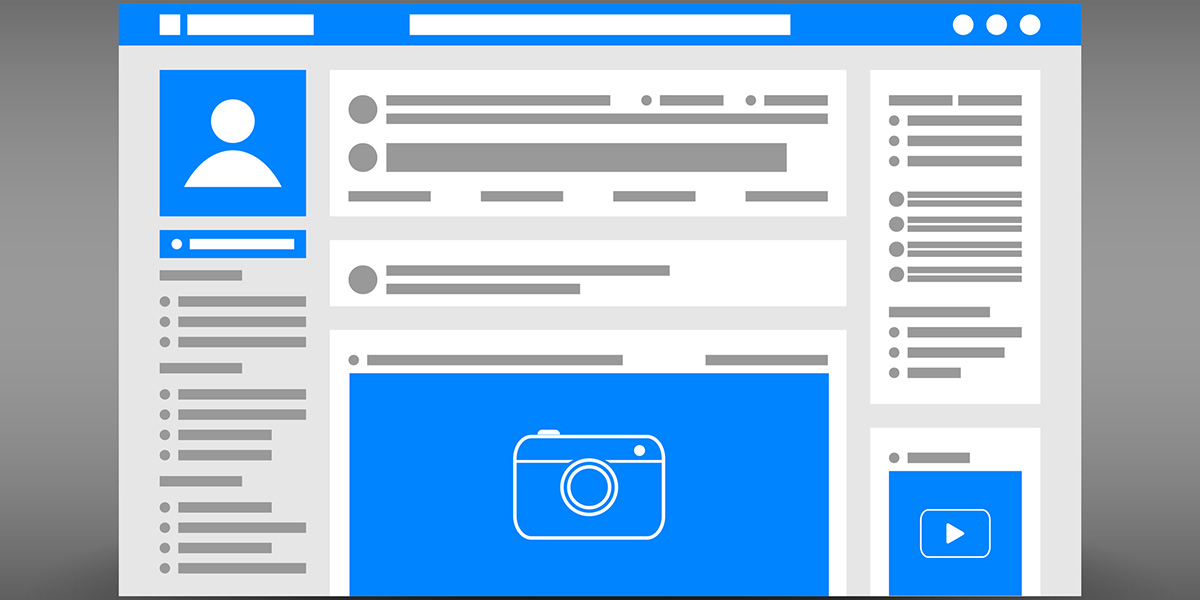
A website mockup is a static design of a web page or application. It is meant to give the designer a close feeling of what the site will look like once it’s published and functioning.
A mockup is not as sophisticated as a live page and typically includes some placeholder data (think “lorem ipsum”). But it allows web designers to play around with different elements so that they can see what works and what doesn’t. For example, if a color scheme doesn’t fit well, the designer can play around with different colors.
What is the Purpose of a Website Mockup?
Mockups bring visions to life and help web designers test how various elements fit together. Because a mockup isn’t as polished as a live page, it’s easy to swap out different elements such as typography, spacing, images and color schemes.
It’s important to note that mockups are not just for web designers. They are also sent to the client so that they can see what their website is expected to look like. This also gives them a chance to provide feedback and catch any major issues with the project.
Should I Ask My Web Designer for a Mockup?
Your web designer will be happy to provide you with some type of visual. Not all website development companies use mockups because page builders make the process of site creation much faster. Either way, you should have a visual to review so that you know what direction your web designer is taking and how the flow and user experience will play out in the real world.